Les boutons qui changent l'état de l'interface
Comment communiquer clairement aux utilisateurs l'état actuel et l'état dans lequel le système sera ?

Quand on design une interface on se retrouve souvent à se demander comment nommer un bouton. Doit-il prendre le nom de l'état actuel ou celui de l'état futur ?
State-Switch Controls: The Infamous Case of the “Mute” Button
On–off controls that switch between two different system states need to clearly communicate to users both the current state and the state the system will move to, should the user press that control.

En reprennent l'exemple du fameux "mute button", Raluca Budiu du Nielsen Norman Group nous donne des exemples concrets de bonnes et mauvaises pratiques.
La solution la plus sûre consiste à utiliser 2 éléments d'interface utilisateur, un pour l'état actuel et un autre pour l'action qui changera l'état.

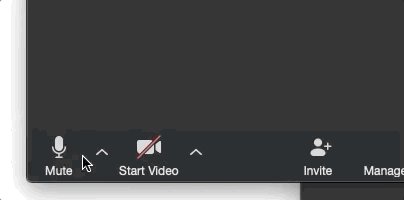
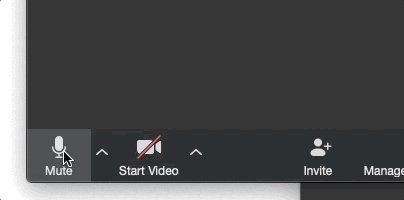
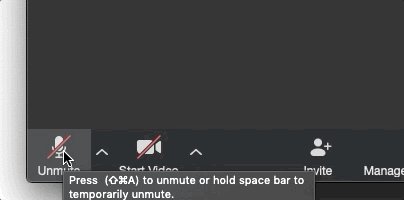
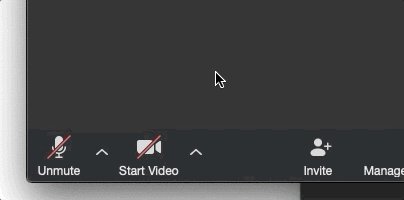
Il est également recommandé de combiner les deux dans un seul contrôle, comme le fait Zoom :
- Une icône indiquant l'état actuel du système
- Une étiquette de texte indiquant ce qui se passera si l'utilisateur appuie sur ce contrôle
Comment j'ai découvert cet article ?
Je suis abonné à la newsletter de conception produit et design d'interaction du Nielsen Norman Group.
