Du bon usage des cases à cocher en UX
Avant d'utiliser une case à cocher sur votre interface, vous devez vous poser quelques questions. Une case à cocher est-elle le bon composant à utiliser dans ce contexte ?

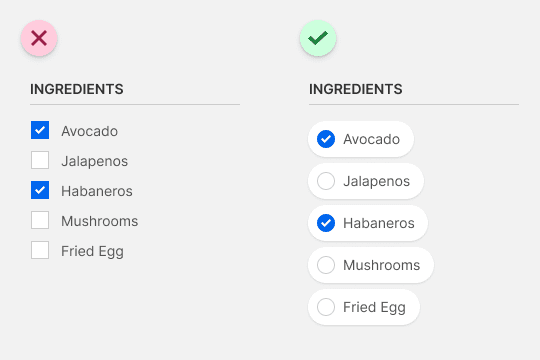
L'utilisation d'éléments de formulaires natifs est rarement la solution à nos problématiques d'UX. Anthony d'Uxmovement revient en exemple, sur le bon usage des cases à cocher.
10 Usability Mistakes Most Designers Make on Checkboxes
Before you use a checkbox on your interface, you got to ask yourself a couple of questions. Is a checkbox the right component to use in this context? If it is, what’s the most usable way to displ

Quelques points :
- sur mobile, elles sont rarement utilisables
- cochée, elle indique une approbation. Une case non cochée n'indique pas pour autant une désapprobation.
- si l'on veut indiquer une négation, il faut ajouter un extra visuel
- une liste verticale d'éléments est plus lente à analyser qu'une liste horizontale
Comment j'ai découvert cet article ?
Je consulte régulièrement uxmouvement, notamment sur l'usage des formulaires et des wireframes.
